Si te dedicas al SEO, seguramente alguna vez te habrás encontrado en la situación de proponer algún tipo de implementación o mejora, y tener que esperar a que el equipo de desarrollo tenga tiempo para implementarla. Quizás incluso nunca se llegará a realizar ese cambio. Es posible que ya lo sepas, pero hay una herramienta que resulta muy útil en este tipo de circunstancias.
En este post vamos a analizar las principales aplicaciones que puede tener Google Tag Manager en el ámbito del SEO. Se trata de una herramienta con infinitas posibilidades, por lo que se puede utilizar para muchas más cosas aparte del SEO. Pero para no volvernos locos, en esta ocasión nos vamos a centrar en este campo más concreto.
Si quieres complicarte aun menos, siempre puedes contratar los servicios de nuestra agencia SEO en Madrid.
¿Qué es Google Tag Manager (GTM)?
Vamos a empezar por el principio. Como su propio nombre indica, Google Tag Manager es un gestor de etiquetas. Es decir, es una herramienta que nos permite implementar etiquetas en cualquier web sin necesidad de tener que acceder constantemente al código.
Quizás la principal característica de Tag Manager es que es relativamente fácil de usar, gracias a su interfaz visual. Una vez tenemos instalada la herramienta en nuestra web, podemos implementar todo tipo de etiquetas sin necesidad de acceder al código. Esto permite agilizar los procesos, al no tener que depender del departamento de desarrollo para muchas tareas. Por esta razón, se convierte en una herramienta tan importante para quienes se dedican el SEO, y al marketing digital en general.
¿Cómo funciona Google Tag Manager?
 Lo primero que hay que tener en cuenta para saber cómo funciona esta herramienta es su implementación en la web. Este será el único momento en el que tengamos que acceder y modificar el código de la web. Añadiremos un pequeño fragmento de código que permitirá que la herramienta ya esté disponible para nuestro uso. Esta será nuestra puerta de entrada al código de la web.
Lo primero que hay que tener en cuenta para saber cómo funciona esta herramienta es su implementación en la web. Este será el único momento en el que tengamos que acceder y modificar el código de la web. Añadiremos un pequeño fragmento de código que permitirá que la herramienta ya esté disponible para nuestro uso. Esta será nuestra puerta de entrada al código de la web.
Una vez tenemos esa puerta abierta, podemos añadir etiquetas a la web. Pero antes necesitamos conocer la estructura del marco de trabajo de GTM, que cuenta con los siguientes elementos principales:
- Contenedores: su nombre es bastante gráfico. Cuando instalamos Tag Manager en una web, lo que estamos instalando es un contenedor, una especie de caja en la que iremos guardando las etiquetas. Esto nos permitirá tener todas las etiquetas en un mismo sitio dentro del código de la web, con todo lo que eso implica en cuanto a orden y facilidad para gestionarlas.
- Etiquetas: es lo que nos permite olvidarnos de la tediosa tarea de tener que escribir (o pedir que nos escriban) determinados fragmentos de código (HTML, JavaScript, CSS…) para implementarlos en la web. Google Tag Manager trae multitud de etiquetas predefinidas para herramientas como Google Analytics, Google Ads, y un larguísimo etc. Pero además, tenemos opciones como las etiquetas de HTML personalizado, que nos permiten implementar códigos personalizados.
- Activadores: en GTM, las etiquetas se “disparan” cuando se da una condición que hemos establecido previamente. Los activadores son los que nos permiten establecer esas condiciones. Si, por ejemplo, quieres activar el seguimiento general de Google Analytics en tu web, es probable que quieras que la etiqueta de Analytics se active en todas las páginas de tu web. Para ello, tendrás que configurar un activador que dispare la etiqueta en todas las páginas. Pero, como ocurre constantemente en Tag Manager, las posibilidades a la hora de configurar las condiciones de los activadores son infinitas.
- Variables: nos permiten aportar dinamismo a las etiquetas. Si creamos una variable, su valor podrá cambiar dependiendo de la URL en la que se encuentre, por ejemplo. Gracias a las variables, en algunos casos podremos crear una sola etiqueta que funcione en todas las páginas de la web, en lugar de tener que crear una etiqueta para cada página.
Si quieres saber más acerca de cómo configurar e instalar Tag Manager, siempre puedes recurrir a la documentación de Google: https://support.google.com/tagmanager/answer/6103696?hl=es
Algunos usos de GTM para SEO
Aunque, como hemos dicho ya varias veces, las posibles aplicaciones de esta herramienta son infinitas, vamos a hablar de algunas de las más comunes y útiles cuando trabajamos el SEO de una web.
Implementación del seguimiento de Google Analytics

Posiblemente esta sea la aplicación más común. Si te dedicas al SEO, necesitas conocer las analíticas de tu web, y la herramienta más extendida para conocerlas es Google Analytics.
Lo principal y más básico es llevar un seguimiento del tráfico que recibe la web. Y para eso tendrás que instalar el código de seguimiento de Google Analytics. Hasta la versión de Universal Analytics, esto ha sido bastante sencillo de implementar, y podíamos hacerlo simplemente metiendo directamente en el código de la web el script que nos proporciona Google Analytics. O también podíamos usar uno de los muchos plugins que existen para realizar esta tarea.
Sin embargo, la llegada de Google Analytics 4 (GA4), ha complicado un poco las cosas. Ya antes de su llegada, Tag Manager nos permitía mucha más flexibilidad a la hora de implementar Universal Analytics. Pero con la llegada de GA4, también nos facilita la implementación del seguimiento.
A continuación, vamos a ver las cosas más típicas que podemos hacer con Google Analytics y GTM:
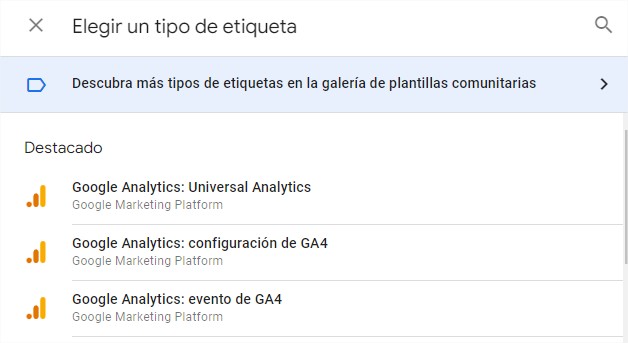
- Seguimiento de Universal Analytics (UA): es tan fácil como crear una variable con el ID de seguimiento que nos proporciona Google Analytics (UA), y después crear la etiqueta que ya trae predefinida GTM para esto.
- Seguimiento de Google Analytics 4 (GA4): es aun más fácil, ya que la etiqueta predefinida que trae Tag Manager no necesita que creemos la variable, como en el caso anterior.
- Seguimiento de eventos de click: también es bastante sencillo de implementar, sobre todo en comparación con lo que nos costaría implementarlo directamente en el código de la web mediante JavaScript. Simplemente tendremos que crear un activador de tipo Click, establecer las condiciones en las que queremos que se dispare, y después crear la etiqueta de evento (para UA y/o para GA4).
- Seguimiento de formularios: esto puede resultar un poco más complicado, en función de como tengamos configurados los formularios. Pero básicamente tendremos que encontrar alguna condición que se de solo cuando se envía un formulario (algún evento que se dispare en JS, algo que ocurra en AJAX, o alguna clase o ID de CSS que solo aparezca en ese momento).
- Seguimiento de comercio electrónico: esta es probablemente la implementación más compleja, ya que requiere recoger varios eventos y variables. Pero nos permitirá tener datos de todo lo que ocurre en el viaje del comprador: cuándo entra en la página, cuándo añade productos al carrito, qué productos añade al carrito, cuándo entra en la página de pago, todos los datos sobre los productos, etc.
Introducir o modificar meta etiquetas
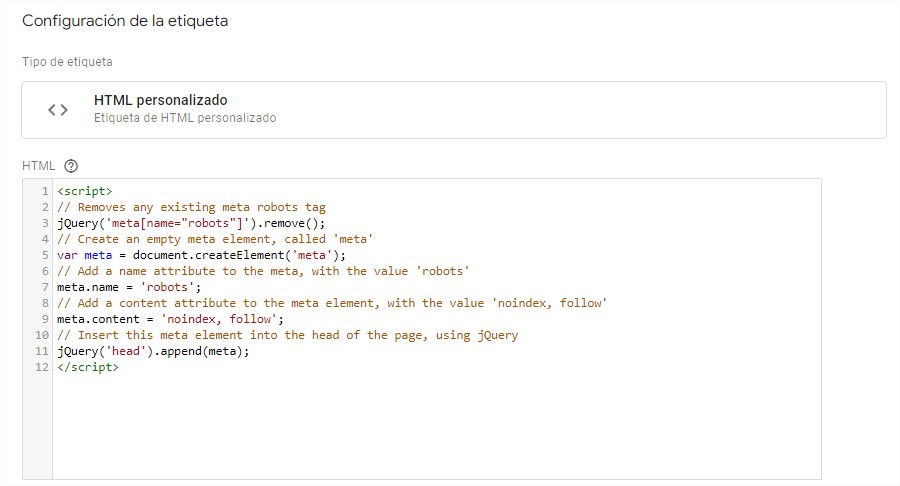
En ocasiones el sistema sobre el que está construida nuestra web no nos permite un acceso fácil a determinadas modificaciones. Imaginemos, por ejemplo, que queremos poner una etiqueta noindex a una URL que contiene un PDF, y el plugin que usamos para SEO no nos lo permite. Gracias a Google Tag Manager podríamos conseguir esto de un modo relativamente fácil.
También se puede dar el caso que tengamos una web con varios idiomas, y el sistema no nos permite poner diferentes titles y meta descriptions en los distintos idiomas. Esto también lo podríamos solucionar con GTM.
En resumen, podemos añadir y modificar cualquier meta etiqueta de la web. Aunque es cierto que añadirlas será bastante más fácil que modificarlas, ya que para esto último seguramente necesitemos crear una etiqueta de HTML personalizado con alguna función de JavaScript que borre el contenido de la etiqueta que se está mostrando en la web, y después le asigne el valor que queremos.

Implementar datos estructurados
Aunque hoy en día hay muchos plugins que pueden ayudarnos con la implementación de datos estructurados en nuestra web, siempre nos encontraremos con soluciones de pago, o demasiado limitadas o rígidas.
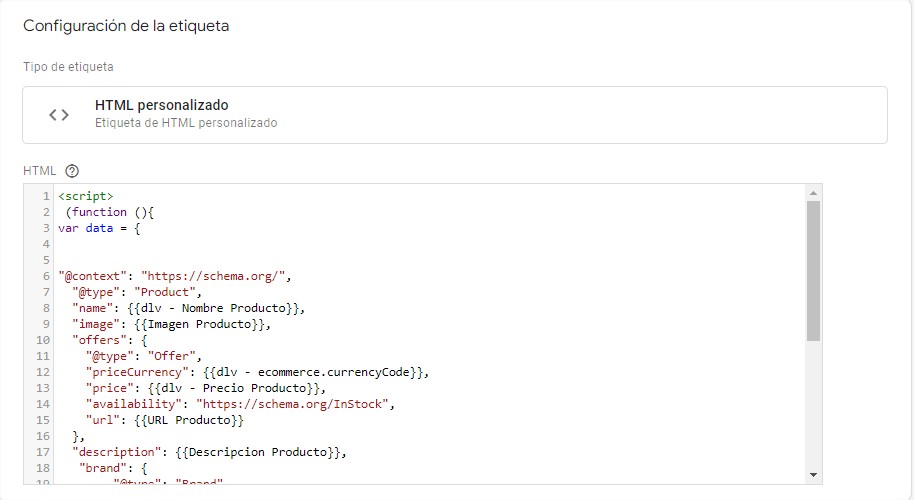
GTM nos permite una total flexibilidad: podremos meter todos los tipos de Schema que queramos, ya que el código JSON lo crearemos nosotros de un modo totalmente personalizado (aquí podemos ayudarnos de cualquiera de los múltiples generadores de Schema que hay en Internet).
Además, las variables de Google Tag Manager nos pueden ayudar a la hora de crear un marcado único para un tipo de contenido concreto de nuestra web. Por ejemplo, podríamos crear un único marcado para todos los productos, ya que la plantilla de la web será la misma para todos ellos. Y podríamos crear variables para recoger todos los campos que aparecen en los productos: nombre del producto, precio, descripción, imagen, etc.

Otras implementaciones útiles para el marketing digital
Además de todo esto, Google Tag Manager también nos puede ayudar a implementar funcionalidades o herramientas muy útiles como las siguientes:
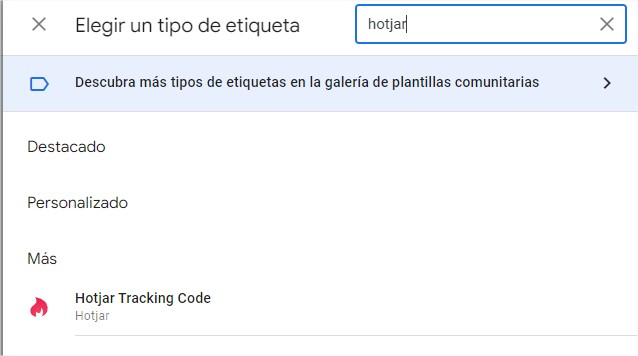
- Hotjar: esta herramienta nos ayuda a llevar un seguimiento de la experiencia que tiene el usuario en nuestra web. Nos aporta mapas de calor y grabaciones que muestran cómo se comportan los usuarios en la web. Y Tag Manager tiene una etiqueta ya creada para implementar Hotjar, por lo que nos facilitará mucho el trabajo.

- Seguimiento de conversiones y remarketing en Google Ads: GTM también tiene etiquetas ya creadas para realizar los seguimientos que necesitamos para poder optimizar al máximo las campañas de Google Ads.

- Pixel de Facebook: aunque en este caso GTM no tiene disponible una etiqueta específica para instalar el pixel de Facebook, podemos implementarlo manualmente pegando el código en una etiqueta de HTML personalizado.
![]()
En definitiva, con Google Tag Manager podemos hacer casi cualquier cosa que se nos ocurra, o al menos casi cualquier cosa que pudiéramos hacer modificando el código de nuestra web. Y la gran ventaja es que no tendremos que acceder al código más que en el momento de instalar la herramienta. Por eso, las posibilidades que nos ofrece de cara al SEO y al marketing digital son infinitas.

